Your cart is currently empty!
Author: diego.bittencourt
-

Seamless optimization with Cloudflare cache and Plugin
Explanation about why it’s not overkill to combine Cloudflare Cache with WordPress Cache plugin
-

Lottie Files Block on Gutenberg
To develop a custom Lottie Files block in WordPress (Gutenberg) using clean code, you’ll need to: 1. Project Structure (in plugin form) bashCopyEdit/lottie-block/ │ ├── lottie-block.php ├── block.json ├── /build/ │ ├── index.js │ └── style.css └── /src/ └── index.js 2. lottie-block.php – Plugin Loader phpCopyEdit<?php /** * Plugin Name: Lottie Files Block * Description:…
-

SEO Results
Com certeza é bem mais que isso desde o domínio foi comprado na Hostinger, entretanto gerencio dezenas de Marcas e Clientes e houve períodos de inatividade de diegobittencourt.org. Desenvolvo ferramenta própria de Analytics com Open Web Analytics. It’s funny how some amateur agencies see a Product/Service that surpasses any equivalent experience in merely using Google…
-

Develop a Post Carousel Block using Swiper.js
Here’s how to develop a post carousel block for the Twenty Twenty-Four theme. We’ll create a custom block that uses the Swiper.js library for the carousel functionality. 1. Create a Child Theme (Recommended) It’s always best to create a child theme when making modifications so your changes aren’t overwritten when the parent theme is updated.…
-

Letter of Intent to IFSP
Dear IFSP Selection Committee Members, I am writing to express my great interest in the IFSP Control and Automation Specialization Course. Attending the postgraduate course in Project Management and Business in IT at IFRJ, I have a solid foundation in management and technology, given by professional experiences and by the degree in Business Management at…
-
Developing a MegaMenu in WordPress
Absolutely! Let’s develop and customize a Mega Menu in your TwentyTwentyFour child theme using the functions.php file. Here’s how you can do it step by step: This should set up a basic Mega Menu on your TwentyTwentyFour child theme. Feel free to customize the styles and scripts to better fit your design preferences. Let me…
-

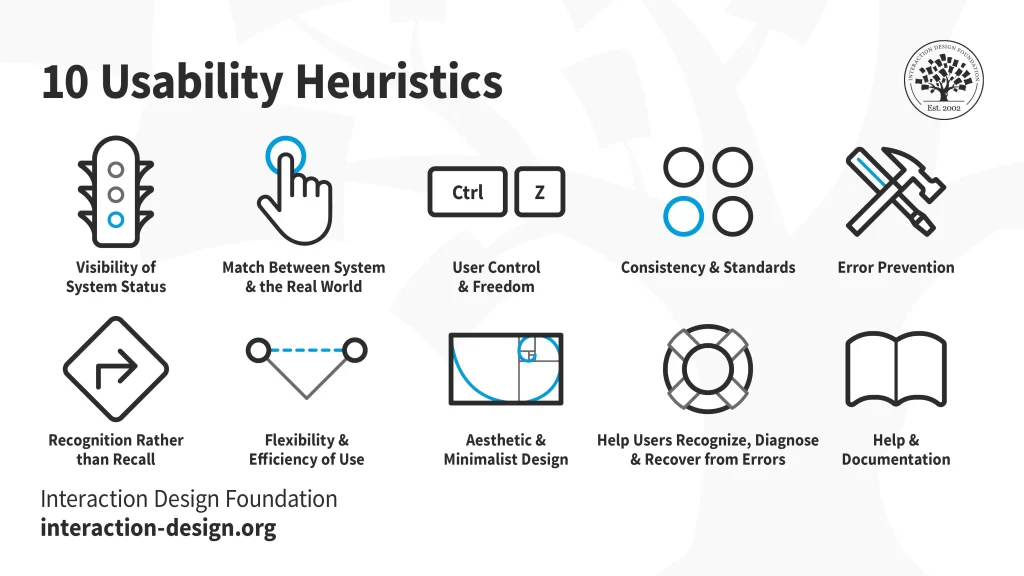
Nielsen’s Heuristics: 10 Principles for Intuitive and Usable Interfaces
Jakob Nielsen, a pioneer in web usability, developed a set of 10 heuristics in the 1990s that have become the foundation of user interface (UI) design. These principles, now known as Nielsen Heuristics, provide a framework for creating interfaces that are easy to learn, efficient to use, and enjoyable to interact with. Let’s dive deeper…
-
Perspectiva
I decided to offer Perspectiva‘s portfolio of services for free – Web Development, Branding, SEO & SEM, Social Media and Community Management, among others – to people who are hashtagged #opentowork here on LinkedIn. It doesn’t even need to have the seal, as long as they are really hashtagged #opentowork and are interested. For some…